HTMLはウェブサイトの土台を作るのに欠かせない言語である。
初心者がウェブサイトを作る勉強をする際に必ず通る道だ。
ぶっちゃけ、HTMLは全然難しくない。
難解な部分はなく、素直に書いていけばすぐに覚えることができる。
超シンプルに解説していくので、物足りないかもしれないが深く解説するほど僕は理解していないのでご勘弁を。
要領をつかんでさっさと次に進もう。
今回の内容
HTMLの書き方
HTMLは基本的に開始タグ<○○>と終了タグ</○○>という形を作って書いていく。
しかし、書いたタグ全てがウェブページに表示されるわけではない。
実際に書いてみる。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル表示</title>
</head>
<body>
<h1>コンテンツ</h1>
<p>ハロー!</p>
</body>
</html>色々と書いてあるが、
実際にウェブページに表示されるのは薄く線を引いてある<h1>コンテンツ</h1>と<p>ハロー!</p>部分のみ。
つまり、<body>と</body>の間に書かれたタグだけだ。
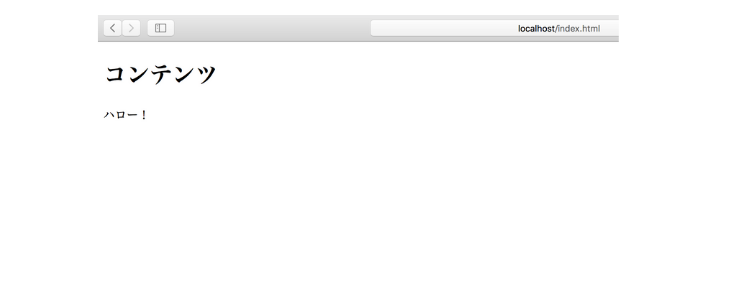
実際にブラウザで見てみる。

これを見ると、
「あれ?<h1>とか<p>は表示されないの?」と疑問を持つかもしれない。
しかし、タグは表示されず、タグで囲んだ中のものだけが表示される。
今回は「コンテンツ」はh1というタグ、「ハロー!」はpというタグで囲んだ。
h1やpの意味は後述するが、この<と>の中に用意されたタグ名を書くことによって書いた内容の意味付けがされるということだけを知っていれば問題ない。
HTMLをブラウザで表示する
表示方法
- 先程のhtmlをコピー
- デスクトップなど、どこでもいいのでindex.htmlというファイルを作成
- そのファイルにコピーしたhtmlを貼り付ける
- ブラウザを開き、そのファイルをドラッグまたは右クリックして開くを選択
- 表示
もし面倒なら、準備が必要なくオンラインで学べるプロゲートがオススメ。
index.htmlの意味
index.htmlというファイル名の○○.htmlというのは拡張子といってファイルの種類を表している。
実際、拡張子が正しければその前の部分の名前は何でもいい。
慣習としてよくindexがよく使われる。
HTMLの設定
HTMLの設定に関しては色々とあるのだが、基本的な部分は共通している。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
ブラウザに表示される部分
</body>
</html>基本的に上記のコードがあれば問題ない。
一つずつ説明していく。
<!DOCTYPE html>
DOCTYPE宣言といって、標準に準拠した処理がされるようにするために必要な記述。
HTMLにはバージョンがあり、これはHTML5を表す。
<html lang="ja">...</html>
全てのタグの中で一番上の階層になる。
langは使用する言語を指定する。ここではjaなので日本語という意味。
<head>...</head>
ページに関する情報(メタデータ)を記述する部分。
今回のコードでは<meta charset=..>はサイトのエンコード、<title>はサイトのタイトルを意味する。
他にもメタデータの記述方法は色々あるが、このタグが最低限あれば問題なし。
<body>...</body>
この中に書いたタグのみ、ブラウザに表示される。
タグ
<head>内
<heah>内に色々書くことで外部ファイルを読み込んだり、直接記述することもできる。
なお、書いた内容は画面に表示されないので、表示するための補助的な役割を担うタグだと思って構わない。
<link rel="タイプ" href="URL">
他のページと関連したファイルを使用する場合に使う。
例えば、cssを外部ファイルとして使いたい場合は<link rel="stylesheet" href="style.css">と書くことにより読み込みできる。
<style>...</style>
上記のように読み込まずに直接htmlファイルにcssを記述する場合に使う。
外部ファイルから読み込まないので、書くときは楽になるが管理が複雑になるのでよく考えて使う必要がある。
<script>...</scrip>
スクリプトを使用する場合に使う。
なお、このタグは<body>内に書いても使える。
<body>内
<body>内のタグは種類が非常に多いが、全て使うわけではない。
タグの名前によっては意味がわかるものも結構あるので、無理して覚える必要もない。
また、<body>内にただタグを書いていくわけではなく、きちんと意味を示して書いていくことが大切。
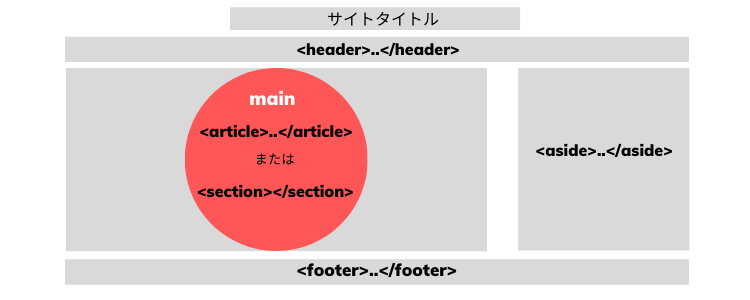
図で表すとこんな感じ。

スタンダードなサイトの構成を作ってみた。
サイトのタイトルが一番上にあって、その下にヘッダー、メインコンテンツ、サイドエリア、フッターと続く。
セクションとはこのように大まかに意味分けをすることだと思ってもらって構わない。
その中にpタグなど汎用タグを書いていくというイメージだ。
セクションタグ
図の上のタグから順に説明していく。
<header>...</header>
ヘッダー部分を表す。
ここには通常ナビメニューやSNSボタンなどを設置することが多い。
<main>...</main>
メインコンテンツを表す。
<article>...</article>、<section>...</section><main>内の更に単体で構成されたコンテンツを表す。
メイン記事やお知らせなどのコンテンツを入れることが多い。
<aside>...</aside>
簡単に言うとサイドバーみたいなもので、主にそのページに関連する情報を表す。
ブログでいうなら、おすすめ記事や関連する記事などを書く場合が多い。
<footer>...</footer>
フッター部分を表す。
お問い合わせやサイトマップなどを書く場合が多い。
よく使われるタグ
ここからはセクション内でよく使われるタグを紹介していく。
<h1>...</h1>、<h2>...</h2>…<h6>...</h6>
見出しやタイトルをつけるときに使うタグ。
重要度を1〜6段階でつけることができる。番号が小さいほど重要度が高い。
サイトタイトルにはh1、見出しはh2などそのワードの重要度によって使い分ける。
<p>...</p>
段落をつけることのできる汎用タグ。
本当によく使われることが多い。
<ul>...</ul>、<ol>...<ol>
項目をリストにして表示できるタグ。
さらに中に<li>...</li>というタグを使う。
<ul>は黒丸、<ol>は連番のマークがつく(どっちにしろ後から自由に変えられる)。
タグを実際に書いてみる。(olタグ)
- ol
- ol
- ol
<div>...</div>
何でも使える汎用タグ。
囲むのも文字を書くのも何でもいける。
<a>...</a>
リンクを設定するタグ。
他のページのURLを指定することでそのページに飛ばすことができる。
<strong>...</strong>
文字を太字にするタグ。
重要ワードや強調したい時に使う。
<br>
改行を入れるタグ。
<img>
画像を表示するタグ。
タグは他にたくさんある
よく使われるタグを紹介してきたが、これはあくまで基本であり他にもタグはある。
しかし、何度も言うが全てを覚える必要はない
必要になる時がきたら、その都度調べればいい。
これもあれも使うかもと覚える時間があるなら、実際に色々と書いてみるのが一番いい。
さっさとCSSに挑戦すべき
大体覚えたら、さっさとcssに挑戦するべき。
htmlだけでは面白くなさすぎる。
htmlだけではただ文字が存在するだけで見栄えが悪すぎる。
cssを使うことによってもっと見やすいウェブサイトが構築できるし、自分の思い描くサイトに近づけることができる。
cssについては以下の記事にまとめたので参考までにどうぞ。

【超シンプル解説】CSSの基本
cssはウェブサイトを鮮やかにしてくれる言語。 htmlが大体できるようになったらセットでcssを覚える。 cssもhtmlと同じで全く難しくない。 htmlに対してcssを適用...
CSSの難易度は高くない
cssもhtmlと同じで大体使われるものが決まっている。
書き方さえ覚えてしまえば後は自由にデザインを構築していくことができる。
htmlと違って文字色がついたり、背景を変えたりすることができるのでhtmlよりはるかに面白い。
覚えるコツはhtmlと同じで完璧に覚えようとしない
ことである。
まずは手を動かしてみることが大切だ。